March 26th, 2018 (edited November 3rd, 2022)
javascript
procedural generation
A few years ago, I wrote a program that could produce ASCII art from raster input images. I was going to use it to generate paperdoll images for the equipment screen in an ASCII roguelike game. It worked great, but it was written using XNA and the images to convert had to be set at compile-time. Ick!
Now, I've finished converting the program to Javascript/HTML5, and made a number of other improvements. You can try it right here!
http://brianmacintosh.com/asciiart/

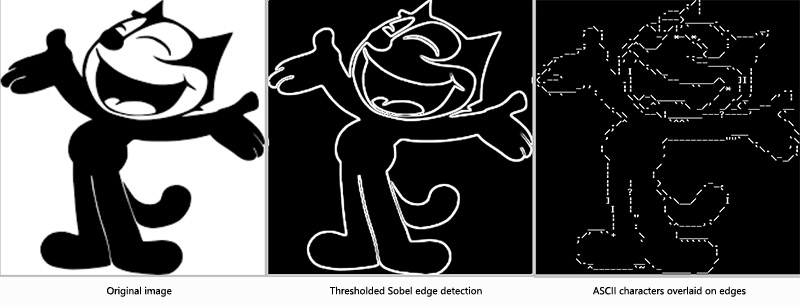
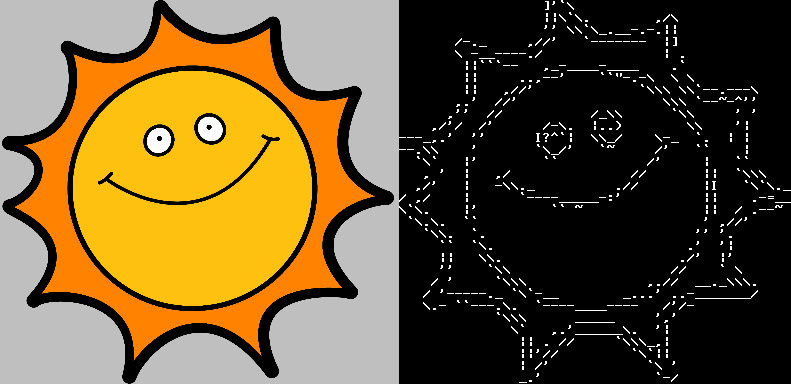
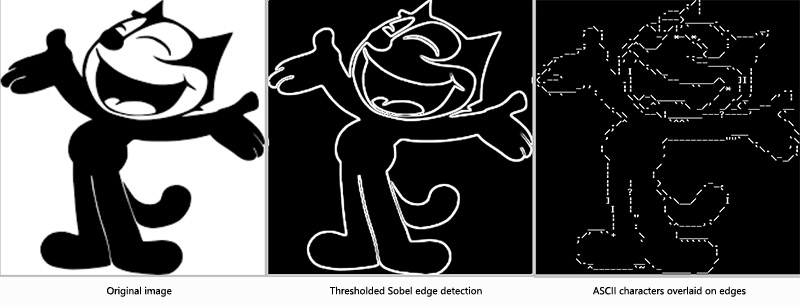
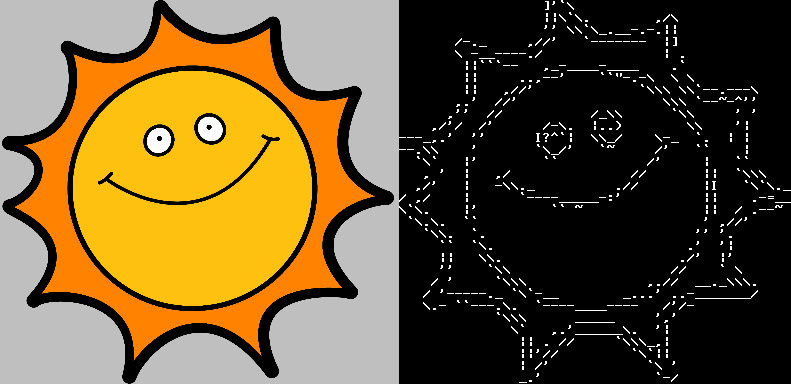
You can find a number of ASCII art generators on the internet, but they usually operate simply by selecting characters with more or less "ink" based on the brightness of each character-sized cell in the image. This method requires pretty large output sizes for the image to be recognizable. My generator uses edge detection to find characters that actually follow the lines of the input image, which holds up a lot better at smaller sizes. The downside is that noisier images (such as photographs) can produce noisy output that requires a lot of cleanup, though there are some steps that try to mitigate this.
The source code is under the GPL (3.0), and images produced with the page are free to use. You can visualize what each step looks like by adjusting the Debug Stage in the Advanced settings, and there are a number of sliders to play with the tweak the results. Here is an overview of the steps in the algorithm.
- Greyscale the input image.
- Gaussian blur the image to reduce noise.
- Use Sobel edge detection to produce a greyscale image representing the edges present.
- Threshold the edge-detected image, leaving us with a black image with white lines.
- (Optional) Dilate the image, thickening the edges.
- (Optional) Erode the image, reducing the edges. When used in combination with equivalent dilation, this can help reduce noise.
- Blur the line image. This makes it easier for us to match up characters in the next step when the best match doesn't precisely line up with the grid.
- Split the image into a letter-sized grid. For each grid cell, overlay ("convolute" is the technical term) each ASCII character over the content. Whichever character best matches the content of that cell is the one we'll use. We also try the characters at small offsets to try to catch, say, a vertical line that doesn't land quite in the middle of a cell.